Visual studio Codeをカスタマイズする
Visual studio Codeのカスタマイズを、備忘録を兼ねて、ここにメモしておきます。 まだ、カスタマイズ項目が少ないですが、順次、変更したところを追記していきます。
Visual studio Codeとは
Microsoftが提供するオープンソースのエディタです。 Powershellを始め、JavascriptやPHPなど殆どの言語に対応しており、拡張機能も豊富です。
また、WindowsだけでなくLinuxやMacでも利用できるプラットフォームフリーなアプリケーションなのでMacとWindows持ちの私に優しいツールです(笑)
公式サイト抜粋
Visual Studio Code is a lightweight but powerful source code editor which runs on your desktop and is available for Windows, macOS and Linux. It comes with built-in support for JavaScript, TypeScript and Node.js and has a rich ecosystem of extensions for other languages (such as C++, C#, Java, Python, PHP, Go) and runtimes (such as .NET and Unity). Begin your journey with VS Code with these introductory videos.
ダウンロード
下記のリンクからダウンロードできます。
拡張機能
Bracket Pair Colorizer 2

コーディング時にブラケットがどこで終わっているかガイドしてくれる拡張機能です。
コーディングしていると、文末のブラケットを見失ってしまうのでかなり便利です。
ESLint

ESLintは、Javascriptの静的検証ツールだそうです。
まだ、このツールにお世話になるほどJavascriptを理解していないので使っていないですが、コードの品質を維持するのに役に立ちそうなのでインストールしてみました。
indent-rainbow
インデント毎に色分けして表示してくれる拡張機能です。離れた場所のコードのインデントを揃えるときに便利です。

テキスト校正くん
固有名詞の大文字や、日本語の間違いを修正してくれる拡張機能です。

Visual Studio IntelliCode
AIを使ってよく使われる入力候補を表示してくれる補完機能です。Github上のコードから学習しており、通常のコード補完機能とは違い、必要なコードを優先して表示してくれるようです。

Pathを通す
Visual studio Codeを簡単に起動するために、コマンドラインから以下のコマンドで起動できるように設定します。
code .
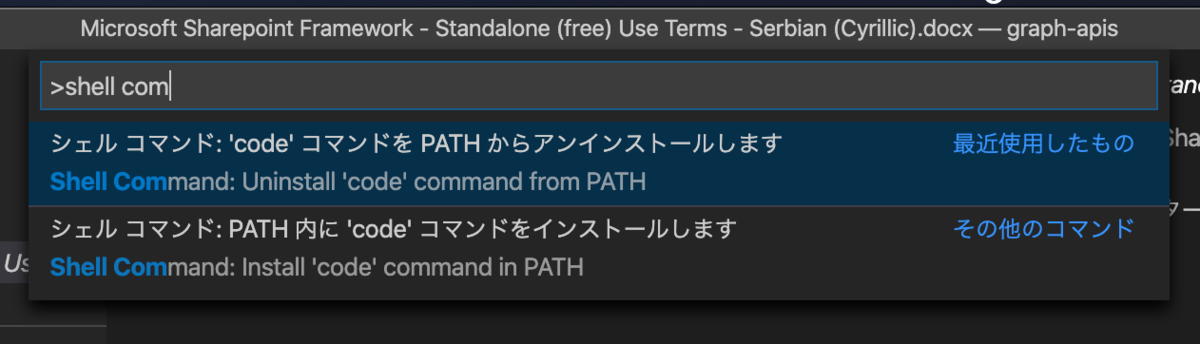
- Visual studio codeを起動して、⌘⇧Pを押します。 2.コマンド入力欄が出てきたら、以下のコマンドを選択してEnterを押します。
Shell command: Install 'code' command in PATH

3.実行後、画面の右下に「正常にインストールされました」と表示されれば完了です。